-
반응형
티스토리 광고 클릭률 높히는 바로가기 서식 만드는 방법
티스토리 애드센스를 등록하기만 하면 금방 부자는 되지 않더라도 소소한 부업수익을 얻을 줄 알았는데, 이 애드센스 시장도 벌써 레드오션화가 된건지 하루 1달러 버는 것도 쉬운 일이 아닙니다. SEO서식이 뭔지 모르겠고 "에라 모르겠다" 애드센스 자동광고를 상단, 중단, 하단, 옆구리 할 거 없이 모두 걸어놓았지만 클릭률은 올라가지 않습니다. 유료강의를 들어도 막상 핵심은 하나도 없어 "고객의 니즈를 알아야한다" ,"스토리텔링이 있어야 된다" 뜬구름 잡는 이야기만 합니다.

티스토리 광고 클릭률 높히는 바로가기 서식 만드는 방법 블로그 하시는 분들이라면 다들 겪는 현상이라고 생각합니다. 저도 아직 여기서 벗어나지 못했고요. 그래서 하염없이 구글에 "애드센스 수익", "RPM 올리는 방법" 등 블로그 활성화를 위한 키워드를 찾아보지만 특별한 방법은 없었습니다.
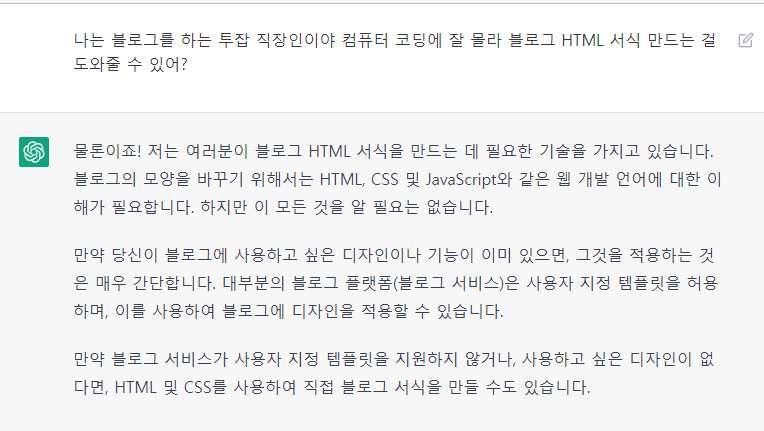
그러다 만나게 된 CHAT GPT 이녀석에게 도움을 청했습니다. 누구나 구글 아이디만 있으면 GPT에게 도움을 요청합니다. 쓰다만 글의 완성을 부탁하거나, 아이디어를 제공받거나, 저 처럼 컴맹인 사람들은 간단한 블로그 서식 등을 만들 수 있습니다.
그래서 저는 GPT를 통해 다른 링크로 넘어갈 수 있는 바로가기 HTML 서식을 만들었습니다. 처음에는 이 바로가기 서식에 광고 삽입까지 해서 만들어 보았는데, 이 바로가기를 클릭한다해서 광고 클릭률이 올라가지는 않았습니다. 다만, 그래도 내 블로그에 들어와서 단순 밑으로 내리는 스크롤이 아닌, 클릭을 유도할 수 있다는 점이 장점이고 여차하면 2차 링크도 나의 블로그와 연관지어서 방문자 수를 늘릴 수 있습니다. 예를 들어 티스토리에서 네이버 블로그로 링크를 만들어 토스 퀴즈, 배민커넥트 안전교육 문제의 정답 등을 공유할 수 도 있습니다.
바로가기 HTML 서식 만드는 방법
예를 들어 이렇게 말이죠?
⬇⬇⬇⬇⬇⬇⬇⬇⬇⬇⬇⬇⬇⬇⬇⬇⬇
여기에 마우스 효과까지 주어서 해당 사진에 마우스가 올라가게 되면 "반짝반짝" 하는 효과를 주면 사람들은 궁금하게 됩니다. 무작정 들어가게끔 강요하는 것이 아닌 해당 주제에 대한 궁금증을 우선 풀어주고 해결책을 여기에 제시해 놓았다 라는 포멧을 사용하게 되면 바로가기 링크를 누를 확률이 더 높아집니다. 물론 이 바로가기 링크를 눌렀다 해서 나의 수익에 귀결되는 것은 아닙니다만, 이런 링크를 통해 HTML 서식을 만들었기 때문에 SEO서식점수를 높히는 데 도움을 줄 수 있습니다.
바로 가기 서식 링크 만드는 법은 다음과 같습니다.
<div style="position: relative; display: inline-block;">
<a href="https://smartstore.naver.com/sanct_bernhard/products/6507220601?NaPm=ct%3Dlfqw6za0%7Cci%3D0za0001ZC25yBmJCa10j%7Ctr%3Dpla%7Chk%3D3d1559eb5da5f22ea6ebb118cda9b098f558345d" target="_blank">
<img src="https://img1.daumcdn.net/thumb/R1280x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2Fc3ZqU0%2Fbtr6tWwDr2i%2FZDVAFFa0uRbeBCZlbeWLv0%2Fimg.png
" alt="이명에 좋은 독일영양제 히어핏">
<div style="position: absolute; top: 50%; left: 50%; transform: translate(-50%, -50%);">
<button style="background-color: white; color: black; font-size: 16px; padding: 8px 16px; border: 2px solid black;">이명에 좋은 독일영양제 히어핏 구매하러가기</button>
</div>
</a>
</div>검은색 HTML 서식은 항상 수정없이 고정되어 하는 글자이고 주황색 주소를 넣는 자리는 해당 사이트로 넘어가는 주소, 이미지는 바로가기 이미지를 만들기 위한 불러오는 이미지, alt는 그 이미지를 보충설명하는 란입니다. 해당 주황색 글자 자리를 변형해준다면 무한가지의 바로가기 서식을 만들 수 있습니다.
⬇⬇⬇⬇⬇⬇⬇ 이렇게 말이죠.
여러가지 무궁무진한 방법으로 변화가 가능합니다. 여기에 2차링크 또한 자신의 스마트스토어나 블로그로 연동이 된다면방문자수와 수익 두마리 토끼를 잡는 방법이 되겠죠?
앞으로도 티스토리 운영하는데 더욱 유용한 지식 많이 올리겠습니다.
반응형'돈되는정보' 카테고리의 다른 글
휘경자이 디센시아 입주공고 분양일 분양가 정보 알림 (0) 2023.03.30 개인회생 신용회복위원회 법원판결 차이 해결 (5) 2023.03.29 CHATGPT로 티스토리 링크 만드는 방법 (2) 2023.03.24 쿠팡파트너스로 월급 대신 부수익 올리는 간단한 방법 (1) 2023.03.24 브루로 영상제작 유튜브 쿠팡파트너스 수익 올리기 (3) 2023.03.21
MZ세대 돈버는 STEP
백수의 힘겨운 삶